What is the best SEO practice when it comes to pagination?
When a site grows beyond a few dozen pages, listing all the links on a single page of results can make it far too lengthy and cause long load times. User experience and website usability are not the main reasons pagination exists. Google recommends not more than 100 links (internal or external) in order to make it easy for spiders to reach deep down into a site’s architecture.
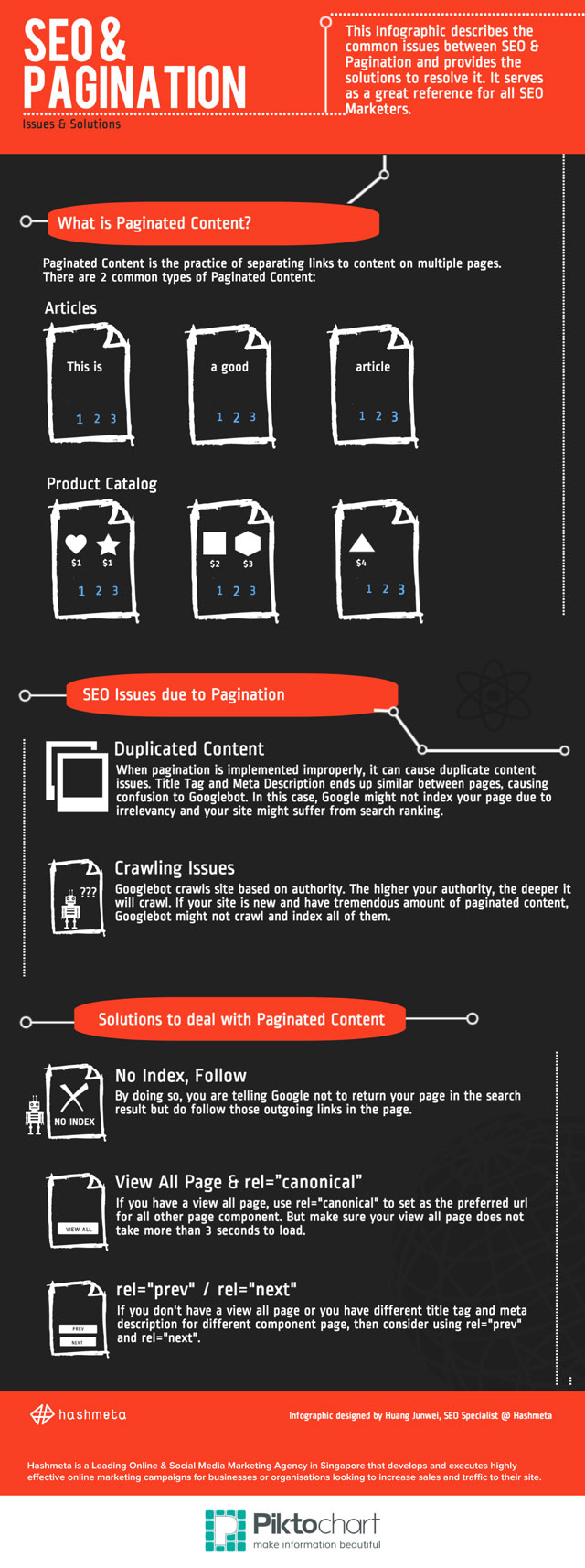
The basic recipe for effective pagination looks something like this diagram below. In this article, I’ll walk you through how to perfect each of these elements so you too can create highly-effective SEO-friendly pagination for your web pages.
Paginated Content is a practice of dividing your content (Articles or Products) into different pages for the purpose of faster page loading and better user experience(UX). There are 2 common types of paginated content on the internet, product catalogue pagination and articles pagination.
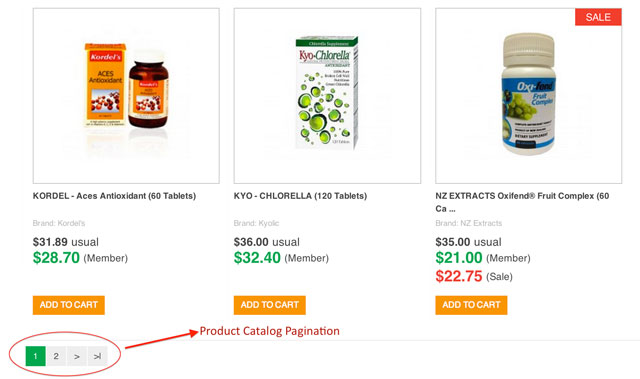
Example of Product Catalog Pagination (Screenshot from Vitamin.sg):

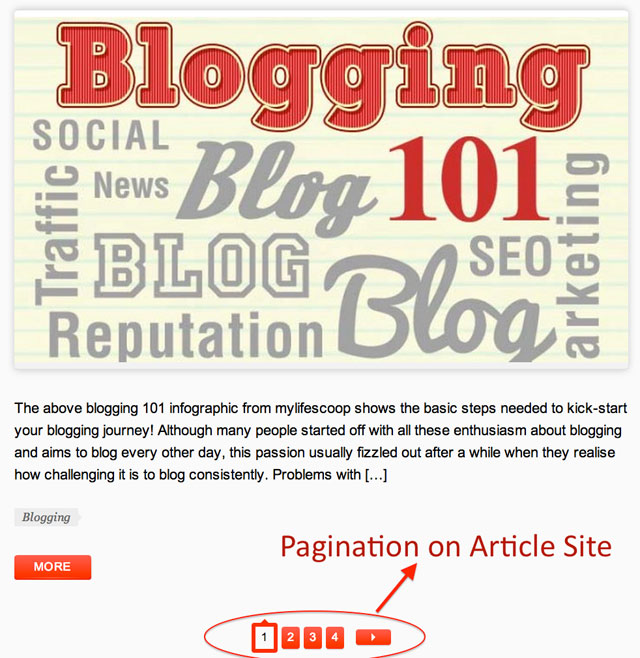
Example of Article Pagination:

SEO Pagination Issues
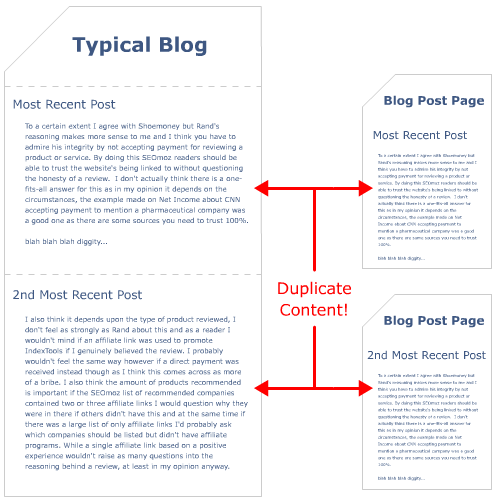
One of the common issues caused by Pagination is Duplicate Content. Duplicate Content refers to a substantive block of content across domains which completely matches or highly similar to one another. This can happen due to the following reasons:
- Category page contains the same product content as the product page or Blog main page contains the same blog content as the blog post page. An example would be a screenshot like this:

Picture was taken from Moz.com
Duplicated Content often leads to the second issue, which is Googlebot Crawling issue. Googlebot might be confused with which content they should indexing. As Googlebot crawls site based on authority, the higher your authority, the deeper it will crawl. If your site is new and has a tremendous amount of paginated content, Googlebot might not crawl and index all of them.
SEO Pagination Solutions
Google Webmaster Team suggested several ways to resolve pagination issues. By and large, there are 3 ways to resolve the paginated content issue:
- By specifying a noindex follow tag, <meta name=”robots” content=”noindex, follow“>, you are telling Google not to return your page in the search result but do follow those outgoing links in the page. This is the easiest but not the best way I would recommend.
- The next solution works for those who have a view all page. So if you have a view all page, use rel=”canonical” to set as the preferred URL for all other page component. But do make sure that your view all page does not take more than 3 seconds to load as this will create bad user experience.
- Lastly, if you do not have a view all page, then consider using rel=”prev” and rel=”next”. It allows you to indicate the relationship between component url and its paginated series and allows google to send your user to the most relevant page. This blog post will teach you how to implement it.
What do you think? Do you encounter any pagination issue? How do you resolve it? Feel free to leave your comments and questions below.